01 Photoshop
Photoshop
Création d'animation simple sur Photoshop.

Ãtape 1 : La pile
Nous allons voir comment créer une animation avec Photoshop très simplement. J'ai choisi d'animer le déchargement d'un mobile, mais vous pouvez appliquer le tuto à des smileys, icônes pour votre site...
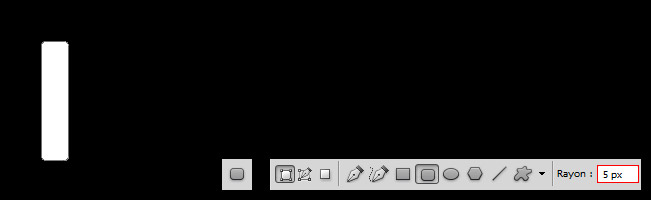
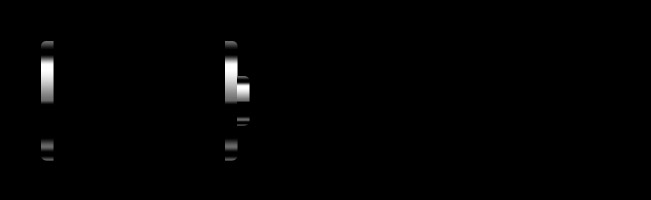
Créons notre pile. Prenez l'outil Rectangle arrondi qui se cache derrière l'outil rectangle (U), entrez un rayon de 5 pixels dans les options et tracez votre rectangle.

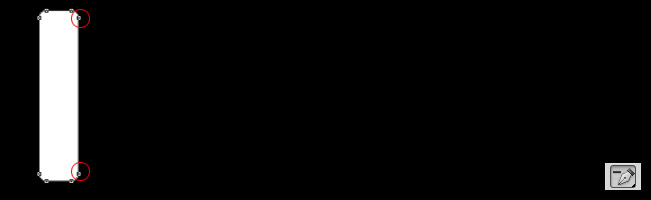
Supprimez ces 2 points grâce à l'outil Plume moins (le rectangle va prendre une forme étrange, mais c'est normal).

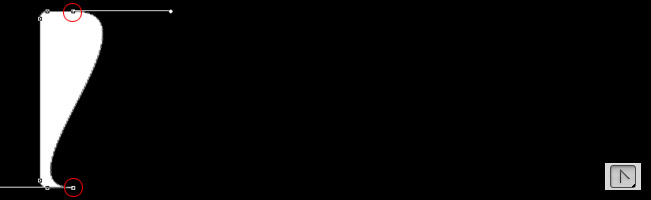
Supprimez maintenant les vecteurs suivants à l'aide de l'outils de Conversion de points.

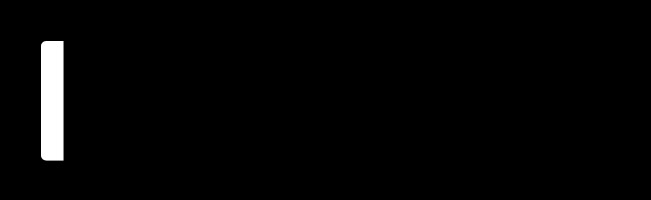
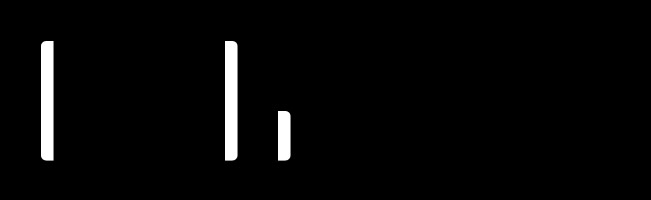
Vous obtenez un rectangle ayant une partie arrondie et l'autre bien droite.

Dupliquez votre forme et retournez-la à l'aide de la Transformation manuelle (CTRL + T).
Astuces : Vous pouvez ajustez les points et donc agir sur la forme grâce à la Flèche de sélection directe (A).

Dupliquez une nouvelle fois votre forme et ajustez-la pour former l'extrémité de la pile.

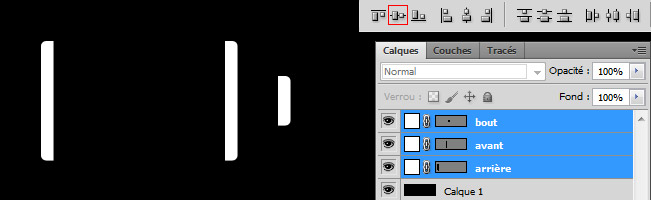
Sélectionnez maintenant vos 3 formes dans la palette des calques (cliquez sur les calques tout en maintenant la touche Maj). Puis alignez vos formes grâce au options d'alignement en haut de l'écran.

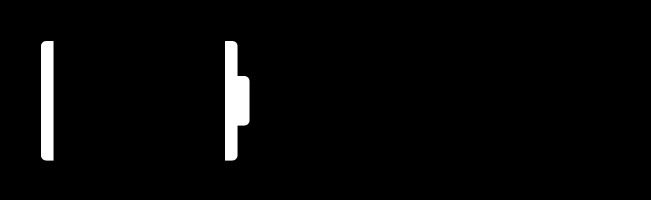
Ajustez ensuite pour avoir une forme de pile.

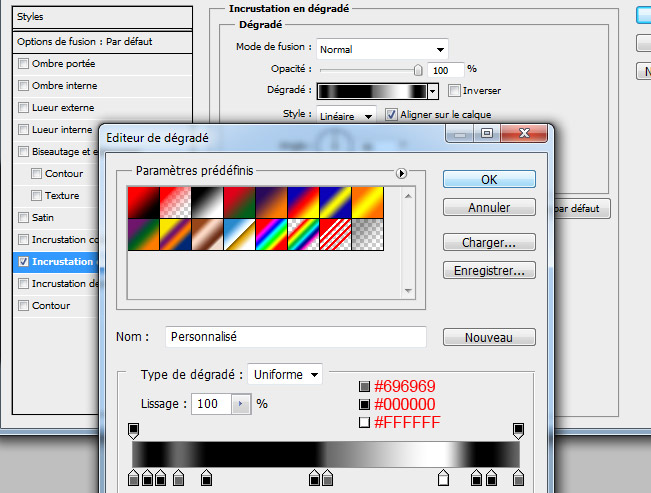
Double cliquez sur l'un de vos calques afin d'ouvrir la fenêtre des Style de calque. Cliquez ensuite sur Incrustation de dégradé puis créez le dégradé suivant :

Faites un clique droit sur le calque auquel vous avez attribué le style, puis faite Copier le style. Il ne vous reste plus qu'à le coller sur les 2 calques restant en faisant un clique droit puis Coller le style de calque.

Dupliquez le calque contenant l'arrière de la pile, puis étirez-la jusqu'à l'autre extrémité. Passez ensuite le calque à 25% d'opacité.

Posez rapidement la pile en créant un petit reflet. Pour cela, dupliquez tous vos calques puis fusionnez-les (CTRL + E). Effacez un peu le reflet et mettez le calque à 50% d'opacité.
Ãtape 2 : Préparer l'animation
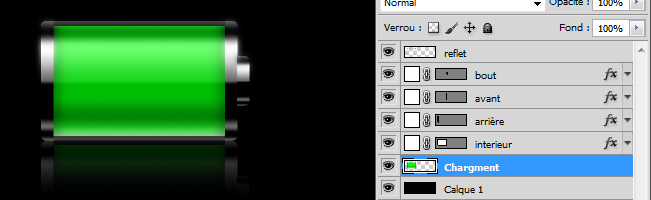
Une animation en GIF n'est autre qu'une succession d'affichage de calque. Il faut donc préparer à l'avance les calques qui serviront à l'animation, il suffira ensuite de les afficher ou de les masquer pour créer l'animation. Nous allons donc créer 5 états de déchargement, 100%, 75%, 50%, 25% et une toute petite barre de 3%. Créer un nouveau calque que vous allez mettre tout en bas de la pile de calque. Puis créer un rectangle que vous allez colorer en vert. C'est le chargement maximal.

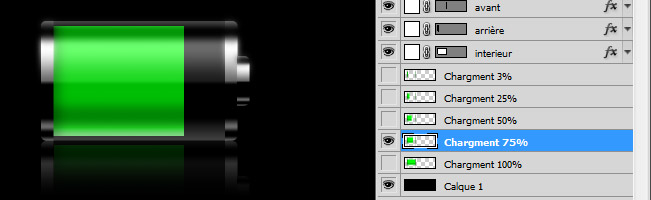
Recommencez avec un nouveau calque et un nouveau rectangle plus petit correspondant à 75% de chargment. Vous pouvez faire varier la couleur. Faites autant de calque qu'il y a d'étape.

Ãtape 3 : L'animation
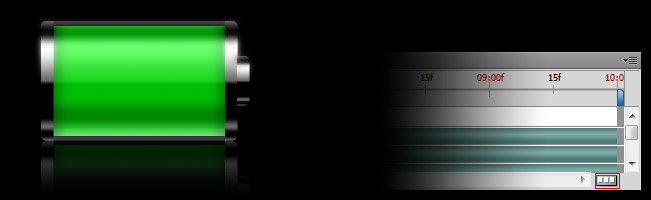
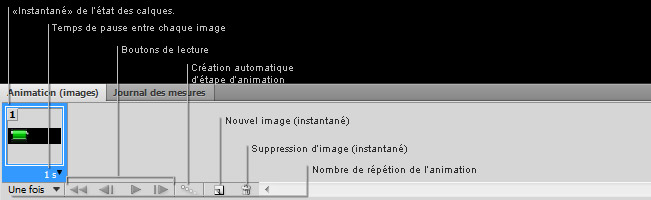
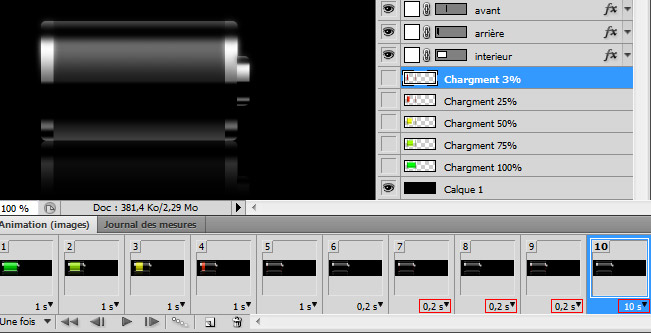
Allez dans le menu Fenêtre / Animation. Un panneau s'affiche en bas de l'écran. Cliquer sur la petite icône en bas pour passer en mode image par image.

Petit détail de la fenêtre.

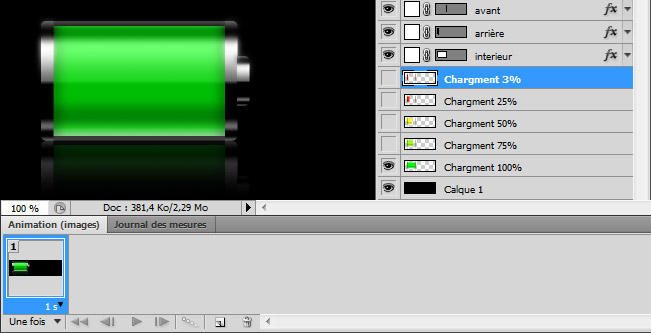
Masquez les calques qui ne servent pas pour le moment, pour avoir la pile chargée à 100%.

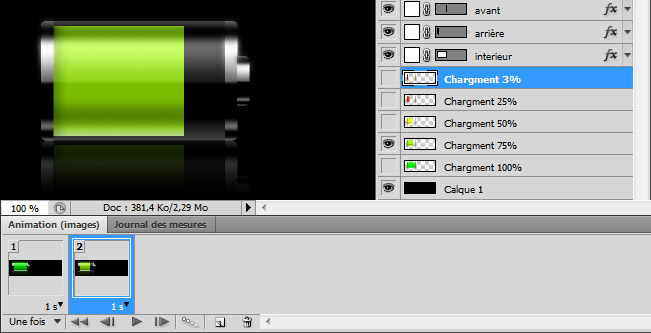
Créez un instantané. Masquez l'état de la pile à 100% et affichez celui à 75%.

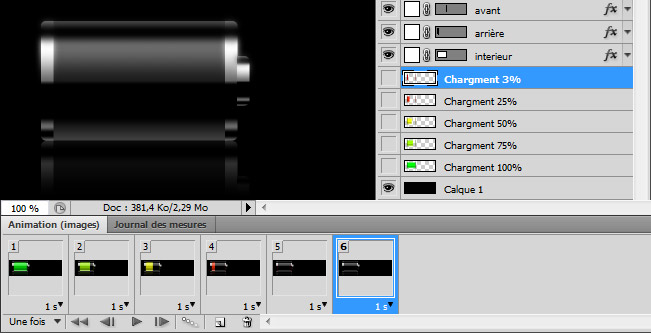
Créez un instantané. Masquez l'état à 75% et affichez celui à 50%. Continuer jusqu'à épuisement des états.

Finissez par créez un petit clignotement lorsque la pile arrive à la fin de son déchargement. Alterné entre l'état vide et l'état à 3%. Créez des instantanés à chaque fois. Puis changer le temps d'affichage.

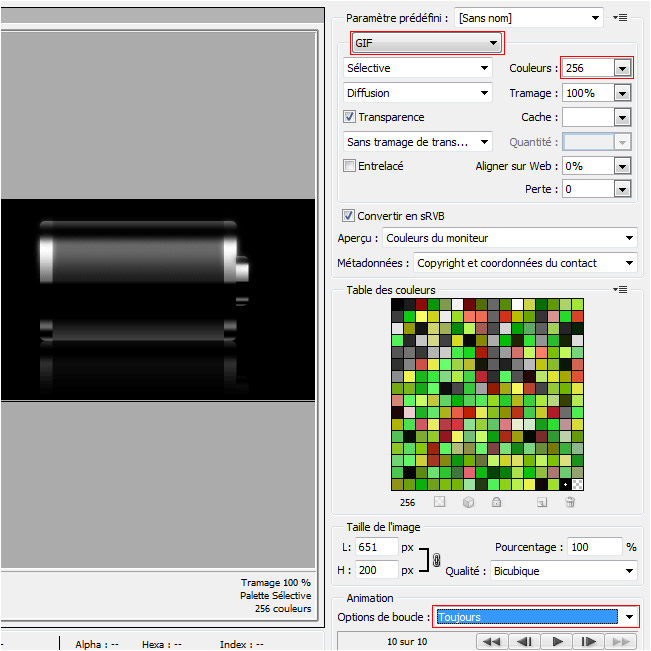
Pour sauvegarder votre animation, allez dans Fichier / Enregistrer pour le WEB et choisissez ces paramètres.

Ce qui vous donne :