01 Illustrator
Illustrator
Tuto simple pour aborder la notion de Nuancier Illustrator au travers de ce tuto Old School.

Ãtape 1 : Mise en place
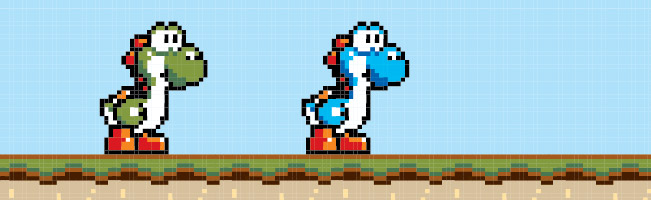
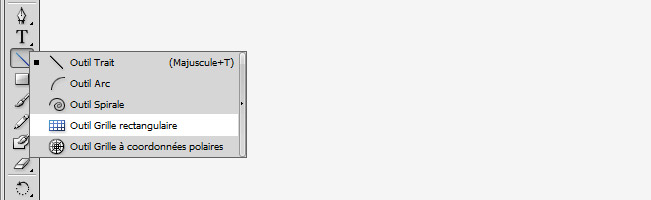
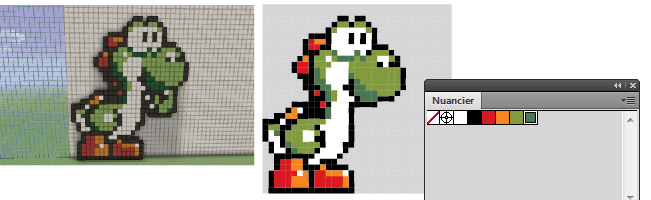
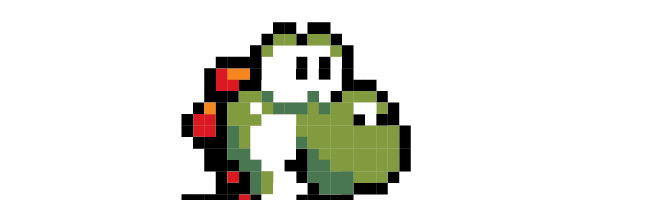
Ce petit tuto, aux faux airs de Pixel Art, va nous permettre de réviser quelques notions de base d'Illustrator. Notamment la gestion des couleurs par Nuancier, l'attribution de couleur à une forme, l'utilisation du Pathfinder, les sélections... Commencer par choisir une image à reproduire. J'ai choisis Yoshi, puis dans Illustrator, créez un nouveau document et sélectionnez l'outils Grille Rectangulaire, qui se cache derrière l'outil trait.
Astuce : Comme pour Photoshop, les outils possédant un sous-menu sont marqués d'une petite flèche. Maintenez le clique pour y accéder

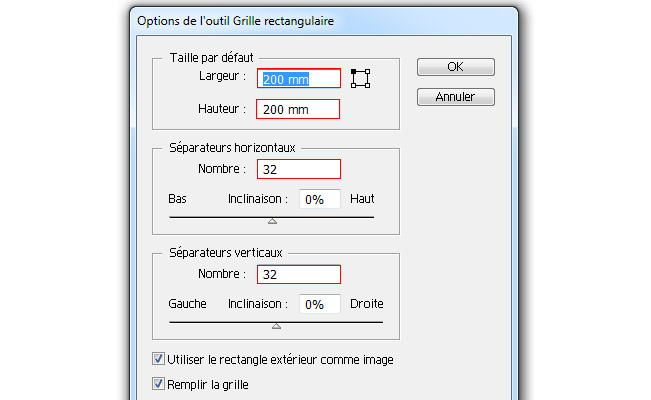
Faite un clic dans votre document puis entrez ces valeurs (attention elles seront à adapter selon l'image que vous avez choisi). Les valeurs des séparateurs doivent être identiques pour former des pixels carrés.

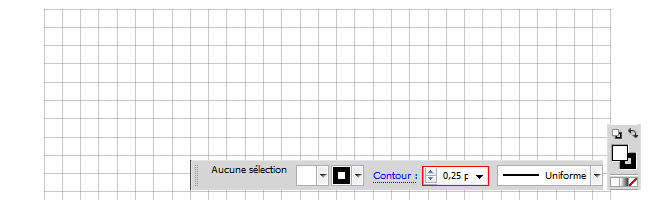
Vous avez maintenant une grille qui simule les pixels. N'hésitez pas à diminuer l'épaisseur du contour pour avoir des repères fins.

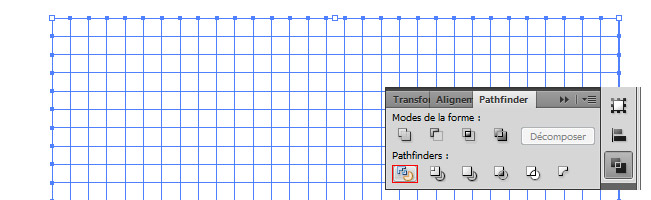
Terminez votre grille en affichant le Pathfinder (CTRL + Maj + F9) et en choisissant Division. Cela aura pour effet de transformer chaque carré de la grille en forme bien distinct. Se sont nos pixels.

Ãtape 2 : Préparation du nuancier
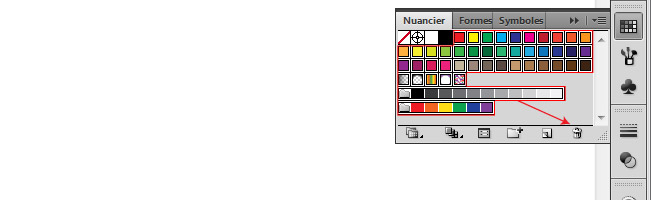
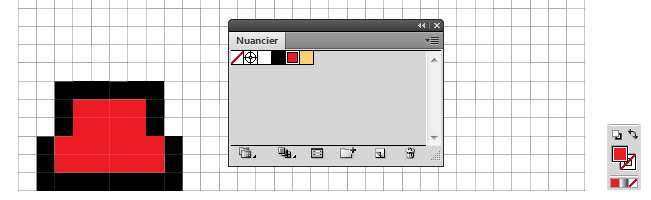
Le principe du pixel art est d'utiliser un nombre restreint de couleur. Le nuancier va stocker chaque couleur pour pouvoir les utiliser facilement. Affichez le Nuancier (Menu Fenêtre / Nuancier) puis sélectionnez toutes les couleurs (sauf le blanc et noir, toujours utile) et... glissez-les dans la corbeille.
Astuce : Pour sélectionner plusieurs couleurs, il suffit de maintenir CTRL et de cliquer sur chacune d'elle. Vous pouvez aussi sélectionner la première couleur (ici le rouge) maintenir Maj et cliquer sur la dernière (ici le violet tout en bas) pour sélectionner toutes les nuances entre ces 2 couleurs.

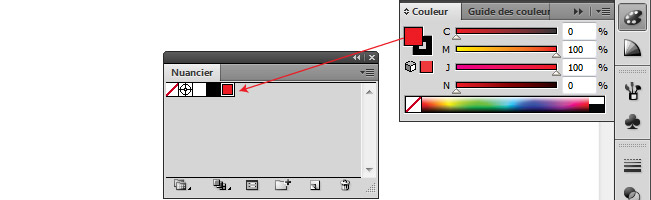
Pour remplir de nouveau le nuancier, créer votre couleur dans la palette de couleur puis mettez le carré coloré dans votre nuancier par cliquer / glisser. Tout simplement.

Ãtape 3 : Pixel power
Sélectionnez chaque pixel à l'aide de la Flèche blanche et appliquez la couleur correspondante en cliquant simplement dans le nuancier. Noter qu'il est possible de faire une sélection de plusieurs pixels en maintenant la touche Maj.

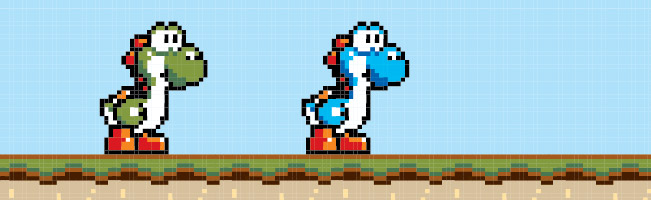
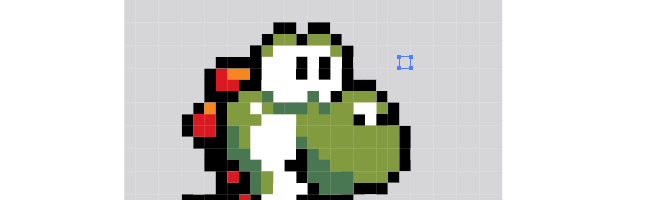
Et quelques minutes plus tard, vous devriez avoir terminé. J'ai volontairement omis de faire sa seconde main.

Ãtape 4 : Sélection par objets identiques
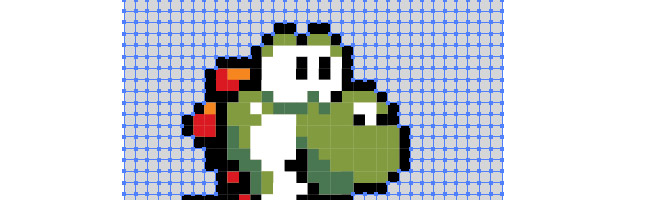
Nous allons supprimer le fond. Sélectionnez un pixel...

... Allez maintenant dans le menu Sélection / Aspect / Couleur de fond. Tous les pixels de la même couleur sont maintenant sélectionnés.

Et supprimez.

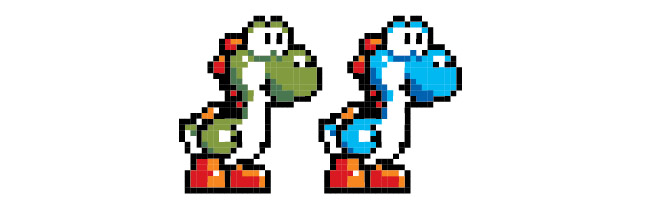
Utilisez cette méthode pour sélectionner les pixels que vous souhaitez modifier et changez leurs couleurs.

Et quelques détails plus tard...